Application
Introduction
Application is a UI client to access a data. Applications are the main entry point for users. Users likely engage with different applications based on their specific functionalities or purposes. User can create multiple Applications for project. Each Applications can have multiple languages.
One project can have multiple applications, each application will have its own root page and its internal pages.
Each application can have a different applications. e.g., Flutter application, React application

Key Components of Application
Name:
- Every application is uniquely identified by a name within the API.
Description:
Here you can give a detailed and informative explanation or representation of Application. It is a narrative that provides additional information to help understand, identify, or explain about the application.
Documentation
- Allows users to document and store information about specific Application in the project. Write notes, explanations, or guidelines related to Application. Facilitates collaboration by providing a shared space for notes and documentation.
Root page:
The root page is the initial entry point and the first page displayed when an application is launched. It sets the foundation for the user's interaction with the application, and the behavior of the software starts from this point. Internal pages, representing different functionalities or sections, are navigated from the root page.
- Additionally, users have the ability to select a different page from a root page list. This suggests a navigation system where users can choose a specific page.
Target page:
The "Target page" serves as a menu or interface where users can choose the programming language they want to use for their application development. This feature allows users to customize their development environment based on their preferred programming language.
Language:
Users can add their preferred languages to the application. This suggests a user-friendly approach, allowing individuals to choose the language in which they prefer to interact with the application. Allowing users to add their preferred languages contributes to a customized user experience. Users can engage with the application in a language that they are most comfortable with.
Default Language:
Users can set a "default language" for their application. This language will be the initial language in which the application is presented when users first interact with it. User can add a preferred language.
Default Theme:
Users can set a "default theme" for their application. This theme will be the initial visual style in which the application is presented by default.
Mobile:
The "Mobile" feature allows users to activate or enable mobile support for their applications. This suggests that the applications developed using "d3e" can be designed to run on mobile devices.
Intent:
An Intent is an object that establishes a connection between a keyboard key combination and a specific action within the application. This association allows users to trigger actions using predefined shortcuts, providing a more efficient way to interact with the application.
Actions are functionalities or operations that can be executed in response to an Intent. Intents are linked to specific actions to define their behavior.
Binding Shortcuts:
Open Shortcuts Widget: Navigate to the widget editor within to manage the association between shortcuts and Intents.
Define Intents: Create Intents and assign them to specific keyboard key combinations using the Shortcuts widget.
Link to Actions: Associate each Intent with a corresponding Action, specifying the behavior that should occur when the associated shortcut is triggered.
Updating Application State:
Define Actions: Define a set of Actions that capture the functionalities or operations you want to perform in response to Intents.
Action-Intent Link: Establish a link between Actions and Intents to determine the specific action that should be executed when a particular shortcut is pressed. This can be done in widget shortcut.
State Changes: Actions linked to Intents can include operations that update the application's state, providing a mechanism for dynamic changes based on user input.
Example:
Suppose an application has an Intent "Save" linked to the shortcut "Ctrl + S." When the user presses "Ctrl + S," the associated Action could perform the operation of saving the current work, updating the application's state.
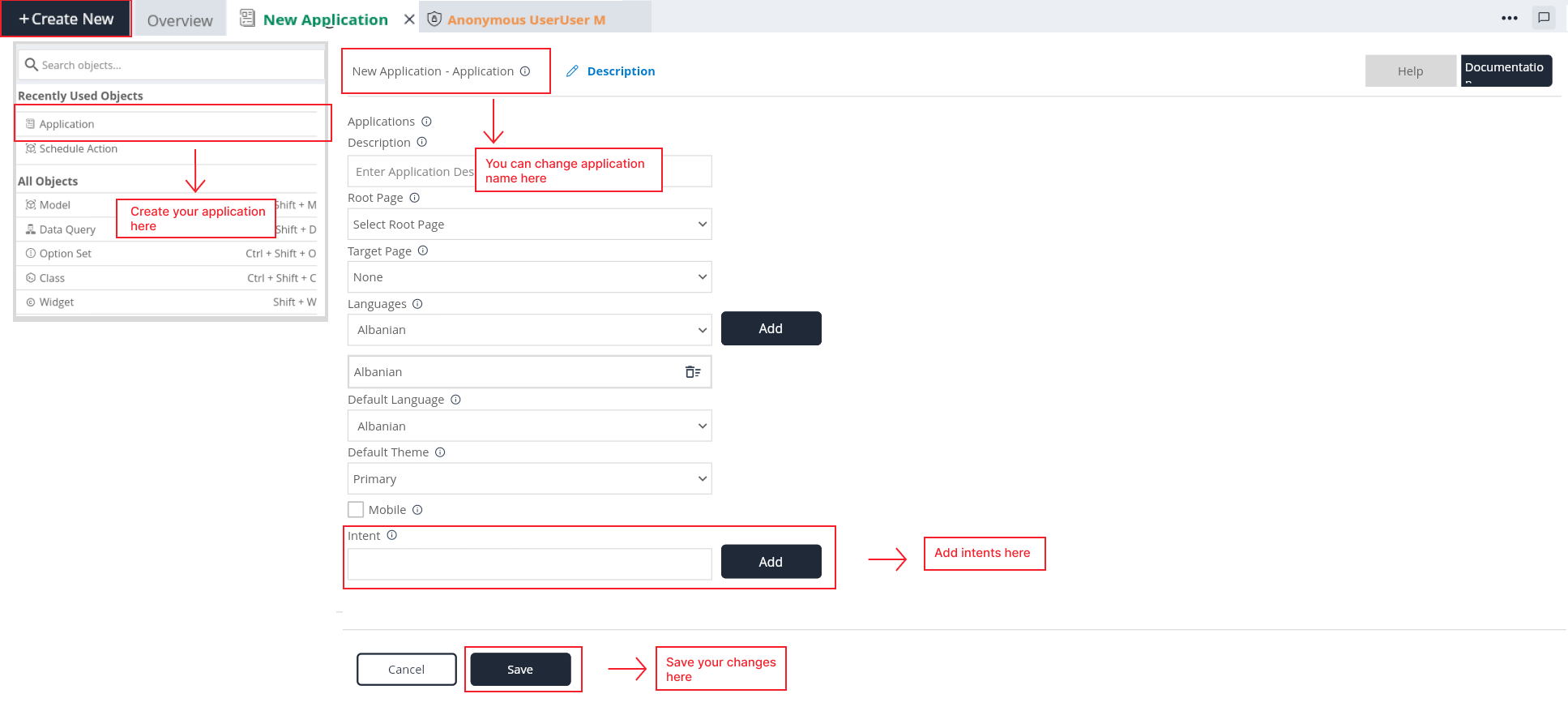
Steps to create an Application
Step 1: Select Application in "Create New" tab.
Step 2: Give the application name as you want.
Step 3: Give the description for the style (Optional).
Step 4: Select the root page from the available options.
Step 5: Select the target page from the available options.
Step 6: Select a language from the available options and Add. You can select as many languages you want.
Step 7: Select Default language. User can Choose the language to set as default for this application from the available options.
Step 8: Select Default theme. User can select the theme to set as default for this application from the available options.
Step 9: Enable mobile checkbox to enable mobile support for your application.
Step 10: Add an Intent which is you needs in your application.
Step 11: Save the application.
Step 11: Check whether application is saved or not in the applications list in the Explore tree.
By following these guidelines, users can effectively create, manage, and localize applications within the D3E Studio, promoting a flexible and user-friendly development environment.