Resource
Introduction
Resources refer to assets that are necessary for completing a project successfully. Uploading resources and organizing them into folders can help keep project materials organized and easily accessible to team members who need them.
Users can update images related to project. Once an image is uploaded it can be used to upload directly to the next team member without the need of adding them.
The ability to share images directly implies a collaborative workflow, where team members can seamlessly pass along project assets.

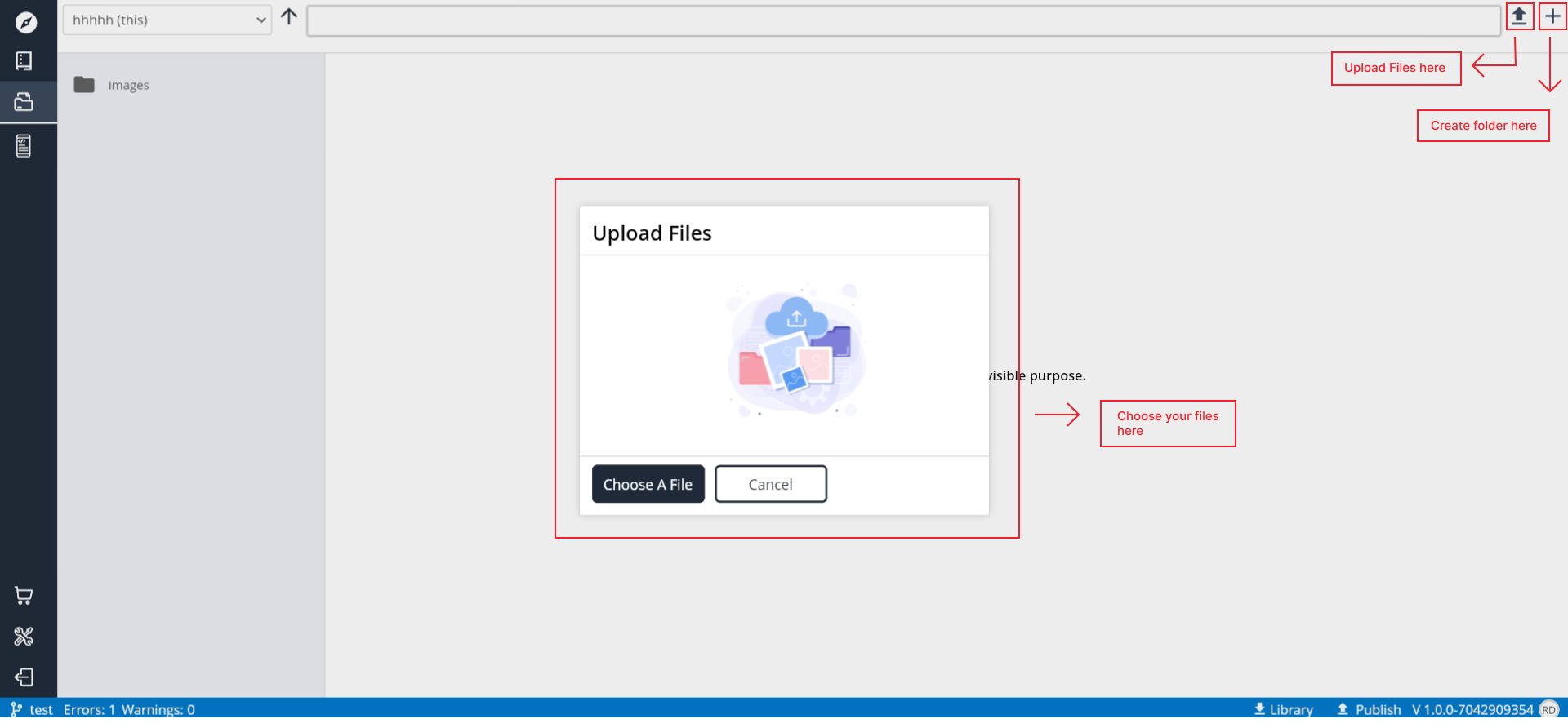
Upload Files:
Here you can upload your resources from your computer in a project.
Add Folder:
The folder serves as a centralized location for storing various assets and files that are used within the project. Proper organization within folder is crucial for clarity, maintainability, and ease of access.
Once you have created the new folder, it should appear in the folders list within the resource. From there, you can begin adding files or other resources to the folder by using the "Choose a File" button within the folder itself.
Viewing Files in the "Resource" Based on Dropdown Selection
Dropdown Options:
Project Name:
Description: Selecting your project name from the dropdown will display only the files associated with your specific project.
Use Case: Useful when you want to focus on files within your project and ignore files from other projects.
d3e-Core:
Description: Selecting "YourD3E-Core" from the dropdown will show only the files related to the D3E core.
Use Case: Helpful when you need to inspect or modify core files without distraction from project-specific files.
All:
Description: Choosing "ALL" from the dropdown will display both project-specific files and D3E core files simultaneously.
Use Case: Ideal when you want to have a comprehensive view of all files, including those from your project and the D3E core.
Another way to upload Resource
Step 1: Click on "Create New" tab. This will open a dialog box or pop-up window.
Step 2: Select "Resource".
Step 3: Click on the "Choose a File" button to select the file you want to upload from your computer.
Step 4: Can check the uploaded file in the resources in images folder.
Step 5: Can add these images in the widget using assets.