Artboard
Introduction
Artboards serve as a canvas for designers to visually layout and design the user interfaces of your application. They contain various UI elements such as text, rectangles, circles, triangles, images, etc., allowing designers to create a reference design for developers to implement later.
Artboards, including their purpose, types of items, and their significance in the design-to-development process within D3E Studio. Developers refer to the Artboard as a reference for UI implementation, ensuring alignment with the design vision.
Key Functions

Design Reference: Artboards provide a visual reference for the intended UI layout and appearance.
Collaboration: Facilitates collaboration between designers and developers by serving as a guide for UI implementation.
Visual Elements: Contains UI elements to represent the structure and design of application screens.
Group Item: Contains a group of items within a single container. It enables designers to group related elements together, providing a structured and organized approach to UI design.
Repeat Item: Allows the repetition of one item horizontally or vertically, aiding in the creation of consistent UI patterns. The Repeat Item feature serves the purpose of easily duplicating and arranging UI elements in a grid format within an Artboard. It streamlines the process of creating repetitive patterns or lists, enhancing the efficiency of the UI design process.
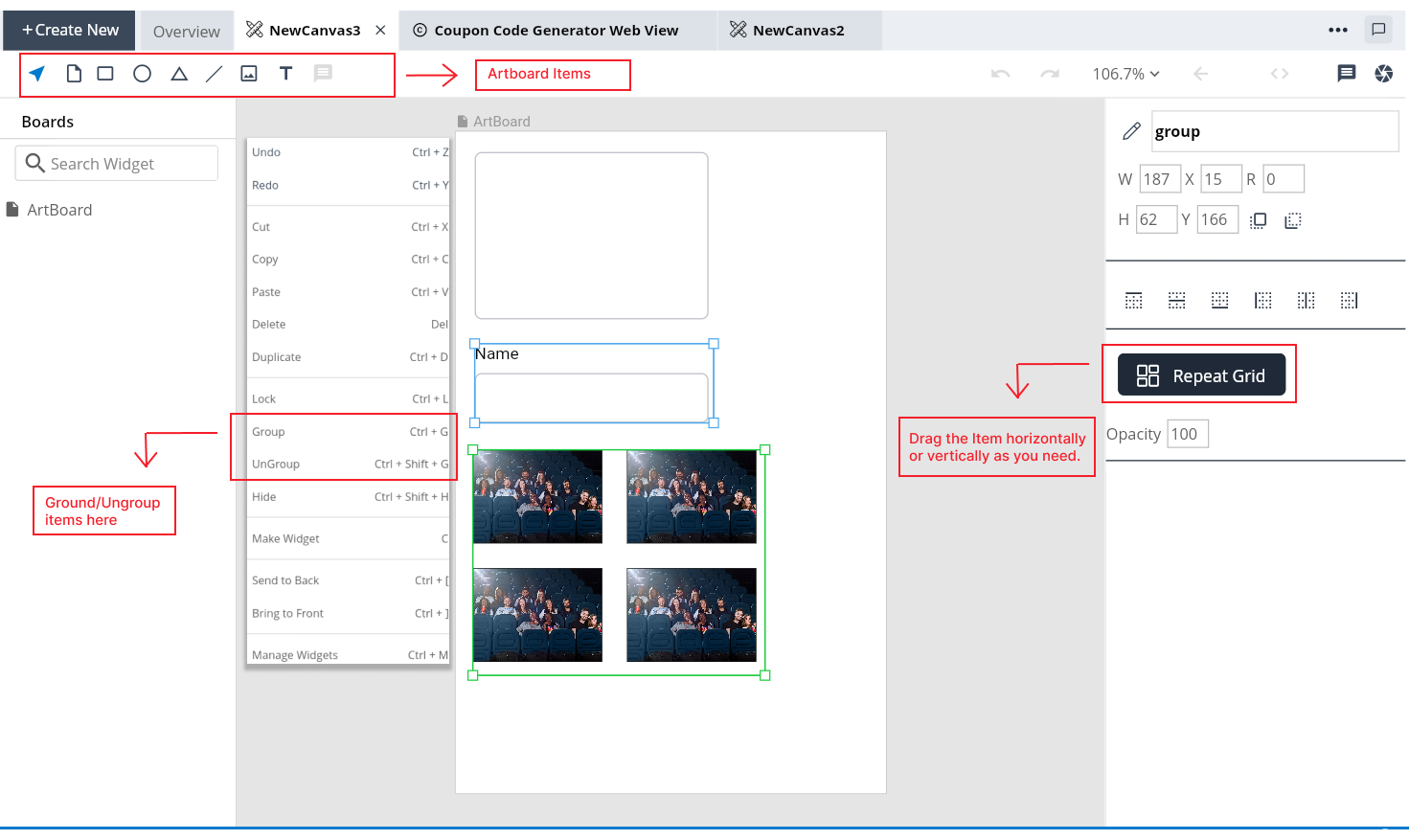
Artboard Items
Artboards consist of different types of items that collectively form the visual representation of the UI. The primary item types are:
1. Text: Represents textual content within the Artboard.
2. Rectangle: Represents rectangular shapes used in UI design.
3. Circle: Represents circle shapes used in UI design.
4. Triangle: Represents triangle shapes used in UI design.
5. Line: Represents line shapes used in UI design.
6. Image: The Image Item in Artboard allows designers to integrate visual content seamlessly into the UI design. It enables the inclusion of images or icons, enhancing the overall aesthetic appeal and user experience of the application.
How to use Artboard Items in Artboard
Step 1: Select the Artboard and drag on the canvas or select the size.
Step 2:
Adding Items:
Step 2.1 : Choose the Item from the available Artboard item types like Rectangle, Triangle, Line, Circle, or Image.
Step 3: If image item selected, Upload an image to be displayed within the Image Item.
Step 4: Adjust properties of the added respective item such as size, position, alignment and styling to integrate the Item seamlessly into the UI design.
Creating a Group
Step 1: Choose the items you want to include in the group by clicking and dragging to select them.
Step 2: Right-click on the selected items and choose the "Group" option from the context menu.
Step 3: Modify the properties of the grouped items collectively, such as size, position, or styling.
Ungrouping
Step 1: Click on the group you want to ungroup.
Step 2: Right-click on the group and select the "Ungroup" option from the context menu.
How to Use Repeat Item
Step 1: Choose the item you want to repeat within the Artboard.
Step 2: In the Item editor on the right side, find and activate the "Repeat Grid" option.
Step 3: Drag the Item horizontally or vertically as you need.
Conclusion
Artboards in D3E Studio serve as a bridge between designers and developers, providing a visual representation of the UI design. Understanding the purpose and utilization of Artboards enhances collaboration and streamlines the design-to-development process, ultimately contributing to the successful creation of a user-friendly and visually appealing application.