Object List
Introduction
Object List in D3E Studio provides a convenient way to fetch and manage lists of objects from a specific model. It simplifies the process of retrieving data by allowing users to configure various aspects without writing code.
This documentation will guide you through the key features and steps involved in creating and managing an Object List. Object Lists provide a user-friendly approach to data retrieval, making it easy to configure filters, sorting, pagination, and synchronization.
AI-Powered Object List Generation
D3E Studio AI can automatically generate Object Lists for your application:
- Automatic Object List Creation: AI analyzes your project requirements and generates Object Lists for models that need list functionality
- Filter Configuration: Automatically configures appropriate filters based on model properties
- Sorting Setup: Generates default sorting and ordering configurations
- Pagination Support: Sets up pagination with appropriate page sizes
- Synchronization: Intelligently enables synchronization when real-time updates are needed
- Count Support: Includes count functionality when pagination is required
When using D3E Studio AI, describe your list display needs and the AI will generate complete Object List configurations.

Difference between Data Query and Object List
Object List and Data Queries serve similar purposes but offer different approaches to data retrieval:
Dataqueries:
- Writing complete code involves creating queries or scripts that explicitly define the operations to be performed. This can include specifying data manipulations, calculations, filtering, and other data-related tasks.
Object list:
- Selecting options from an object list implies a more user-friendly or visual approach. Instead of writing code, users interact with a list of predefined objects or options, choosing the desired behavior or configuration without manually specifying each step in code.
Key Features
Name
- Every object list is uniquely identified by a name within the API.
Description:
- Here you can give a detailed and informative explanation or representation of Object List. It is a narrative that provides additional information to help understand, identify, or explain about the object list.
Documentation
- Allows users to document and store information about specific Object List in the project. Write notes, explanations, or guidelines related to Object List. Facilitates collaboration by providing a shared space for notes and documentation.
Select Model:
- Choose the model for which you want to create an Object List. This defines the type of objects that will be included in the list.
Enable Sync:
- Toggle this option to enable data synchronization from the server to the client side. When enabled, changes in the server-side data will be reflected in the Object List on the client side.
- Additionally, when creating a property to show this list in a widget, it is essential to enable synchronization.
Need Count:
- Enable this property to include the count of items in the Object List. It provides information about the total number of items in the list.
- The count is particularly valuable when implementing pagination. By utilizing the count, we can precisely manage the pagination process, ensuring an accurate representation of the total number of items and facilitating the efficient display of data in manageable segments.
Add Filter:
- Add filters to the list based on the available properties of the selected model. Filters help narrow down the list based on specific criteria.
Default Order Direction:
- Manage the default order direction for the list by choosing between ascending and descending orders.
- In many systems, databases, or programming libraries, the default behavior is often to sort data in ascending order based on the specified column or attribute.
Orders (Add Orders):
- Select properties to define the order of items in the list. You can add multiple orders to customize the sorting criteria.
Page Size:
- Specify the page size limit for the Object List. This determines the number of items to be displayed on each page when implementing pagination.
- It represents the quantity of data presented to the user at once, allowing for more manageable and user-friendly navigation through large datasets.
Creating an Object List
Follow these steps to create an Object List:
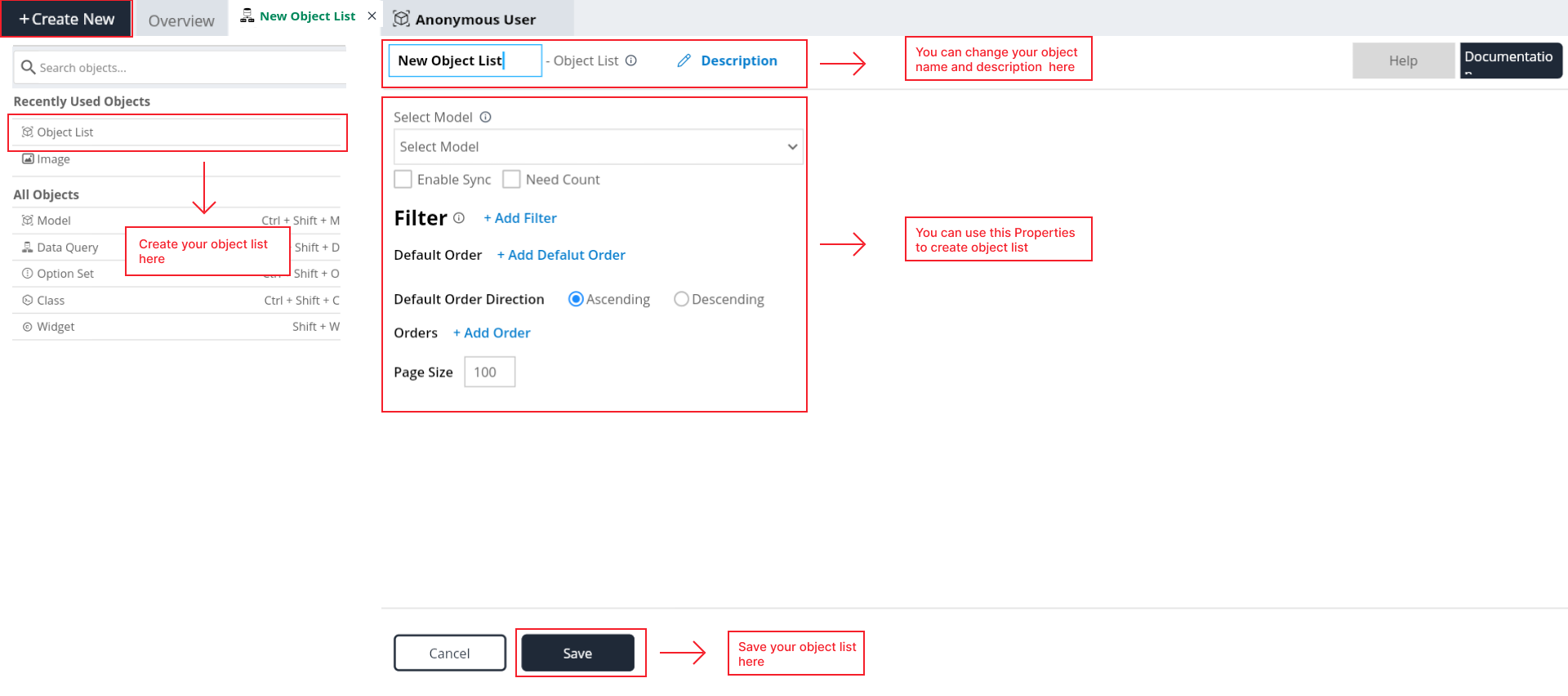
Step 1: Select Object List in "Create New" button.
Step 2: Change the name of the object list as you want.
Step 3: Give the description for the style (Optional).
Step 4: Select the model for which you want to list from the provided options.
Step 5: Toggle "Enable Sync" if data synchronization is required.
Step 6: If needed, enable "Need Count" to include the count of items.
Step 7: Add filters to the list based on the available properties.
Step 8: Choose the default order direction and add orders for sorting.
Step 9: Specify the page size for pagination.
Step 10: Save the Object List configuration.
Managing Object Lists

Once an Object List is created, you can manage and customize it based on your requirements:
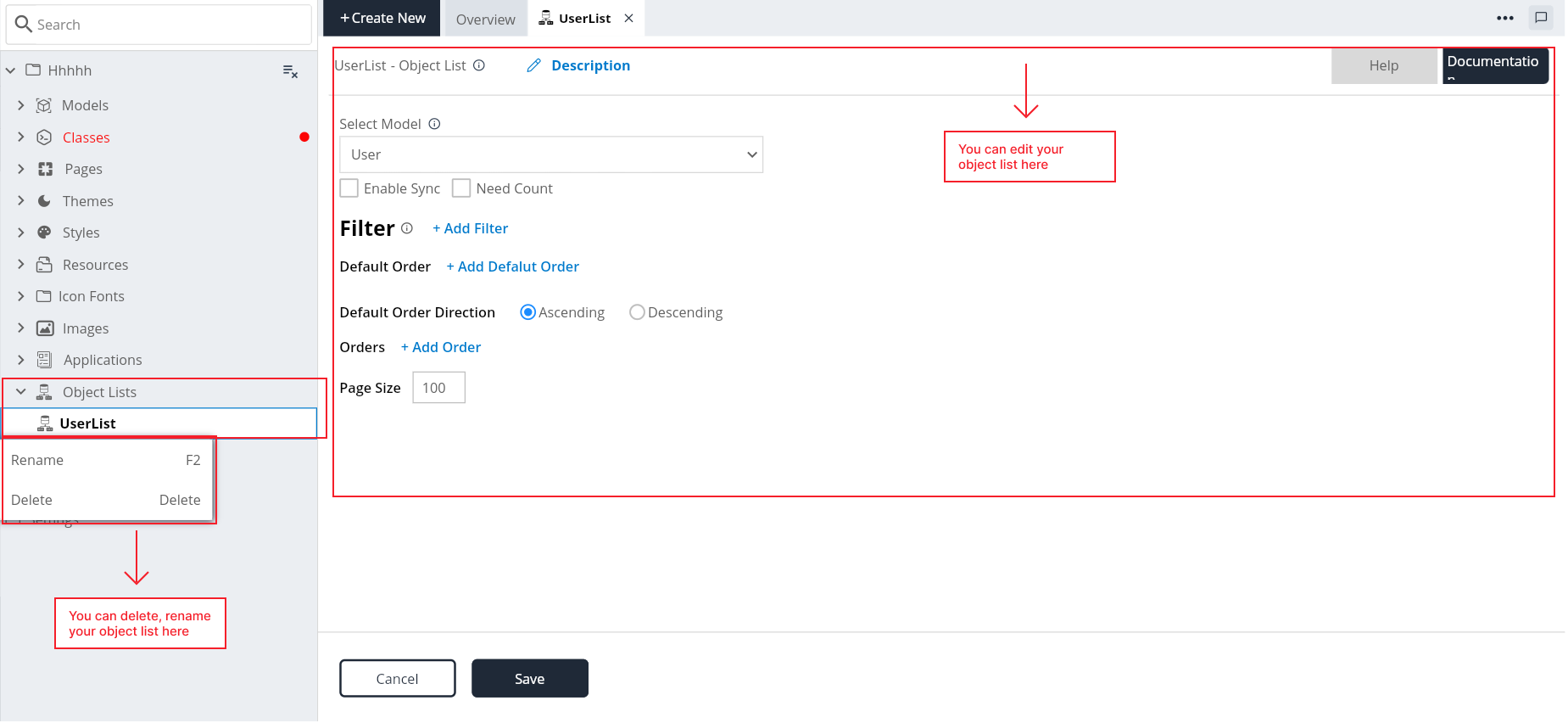
Edit Object List:
- Modify the configuration of an existing Object List by clicking on the object list name in the explorer tree.
Delete Object List:
- Remove an Object List that is no longer needed.
View Object List Data:
- Access the data populated in the Object List and ensure it meets your expectations.
Conclusion
Object Lists in D3E Studio simplify the process of fetching and managing lists of objects. By providing a user-friendly interface to configure various parameters, Object Lists enhance efficiency and reduce the need for manual coding. This documentation serves as a guide to help you leverage the capabilities of Object Lists in your D3E Studio projects.