Fonts
Introduction
Icon fonts are a type of font that includes symbols, icons instead of traditional alphanumeric characters. These symbols can represent various graphical elements, such as arrows, buttons, navigation elements, or social media icons. Icon fonts have gained popularity in web development and design due to their flexibility, scalability, and ease of use.

How to create a D3E Icon?
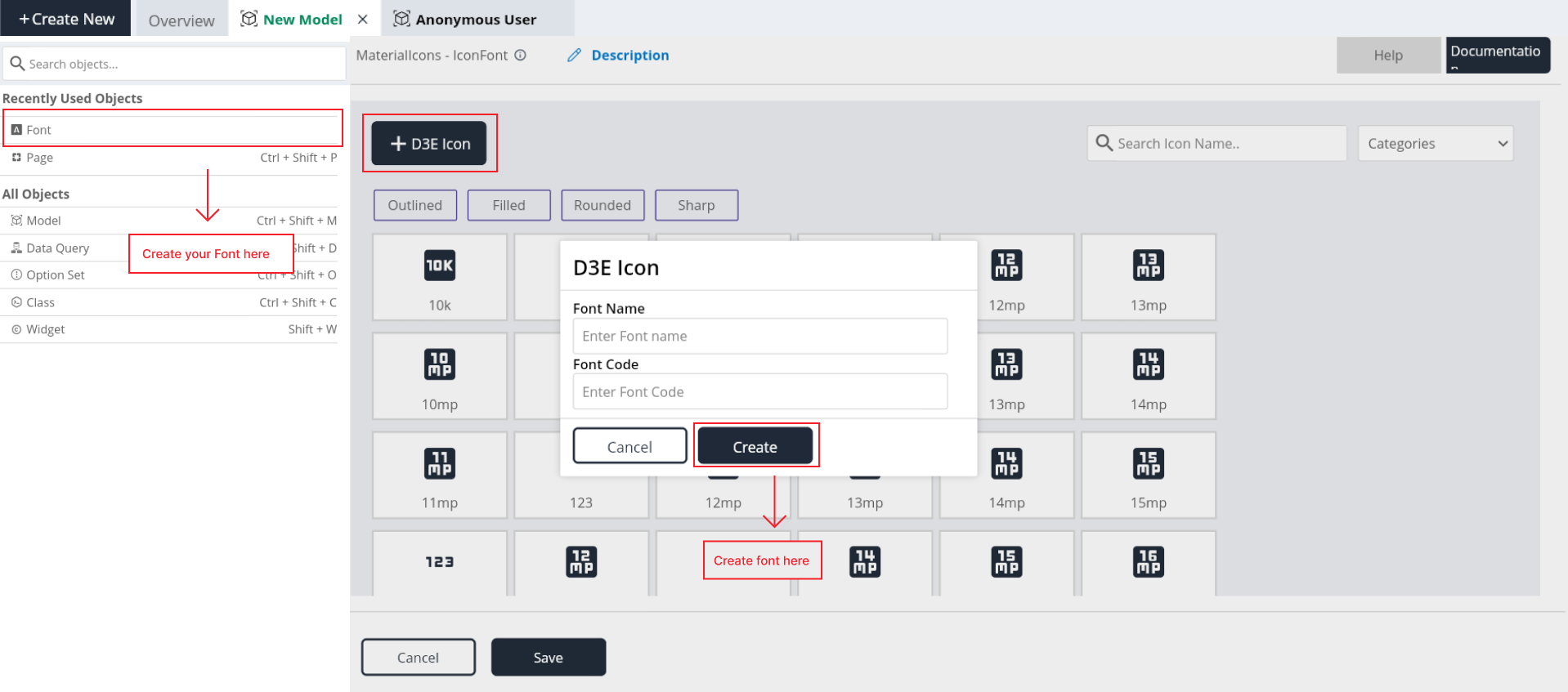
Step 1: Click on D3E Icon button.
Step 2: Give the font name as you want to add.
Step 3: Enter the font code of the font name.
Step 4: Click on "Create button".
Step 5: It should appear in the list of icons.
MaterialIcons
D3E provides you some default Material icons that can be a valuable resource, saving time and effort in the design process. These icons are often pre-designed, standardized, and can be easily integrated into your user interface.
User can use these icons in their widgets, pages, etc.
Key components of Icons
- Search: Here icons can search with icon name.
Category Dropdown: Category dropdown is used to search icons using category.
Types of Categories
AV: In the context of audio-visual technology, AV icons could be symbols or graphical representations used in user interfaces, software applications, or control systems related to audio and visual equipment. These icons may represent functions such as play, pause, stop, volume control, screen sharing, and other features associated with audio-visual devices.
Image: Image icons that represent specific types of images or actions related to images are visual elements designed to convey information quickly and intuitively.
Action: Action icons are commonly used to represent actions such as saving, deleting, editing, or any other specific task.
Device: It can be used to represent device-related settings, configurations, or actions within an interface.
Maps: It is commonly used to denote map views, navigation features, or any functionality related to geographic positioning.
Communication: Icons representing messages, email, chat, and notifications.
Social: It represents features or content that involve social interactions, sharing, or engagement.
Places: It is commonly used in applications or interfaces that involve location-based services, mapping, or navigation.
Notification: It is commonly used to represent the notification center or settings related to alerts and updates.
Content: Icons representing content types like images, videos, documents, etc.
Alert:
These icons are often used to alert users about potential issues, errors, or noteworthy information that requires their attention.Editor: Icons in this category are designed to represent various functions within text editors, including options for formatting, alignment, text styles, and document editing tools.
Hardware:
Icons in this category may depict various technological devices such as cameras, printers, computers, and other hardware components.Navigation: Icons related to navigation and directional cues.
File: It is commonly used to indicate attachments, document uploads, or any interaction related to files.
Search: The Search icons in the Communication category symbolizes the action of searching.
Toggle: It is used to indicate the ability to turn a feature on or off.
Home: The Home icon in the Action category symbolizes the concept of returning to the main or home page.
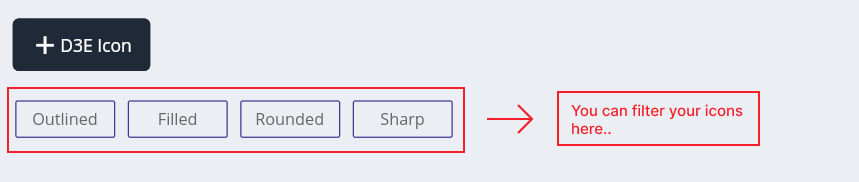
Icon fonts are also can filter by below options

Outlined: The "Outline" icon font style outlines the selected or filtered items, offering a clean and minimalist appearance.
Filled: "Filled" icon fonts are used to emphasize and highlight filtered content by solidly filling the icon.
Rounded: "Rounded" icon fonts soften the edges of filtered elements, giving them a smooth and friendly appearance.
Sharp: The "Sharp" icon font style is designed for elements that demand a crisp and precise appearance.
Steps to create a Font
Step 1: Click on "Create New" button, it will open the popup here select font.
Step 2: Click "+ D3E Icon" button.
Step 3: Upload a Font from your device.