Canvas
Introduction
The Canvas functions as a central space for building the UI of applications within D3E Studio. It provides a visual interface where developers and designers can arrange, design, and organize various UI elements to create a cohesive and visually appealing user experience.
Key Functions

UI Design Workspace: Serves as the primary workspace for designing UI components.
Art Board Organization: Allows for the organization and arrangement of Art Boards within the project.
Component Board Placement: Enables the placement and arrangement of Widget Boards for modular design.
Canvas Management: Supports the creation of multiple canvases for effective project organization.
How to Use Canvas
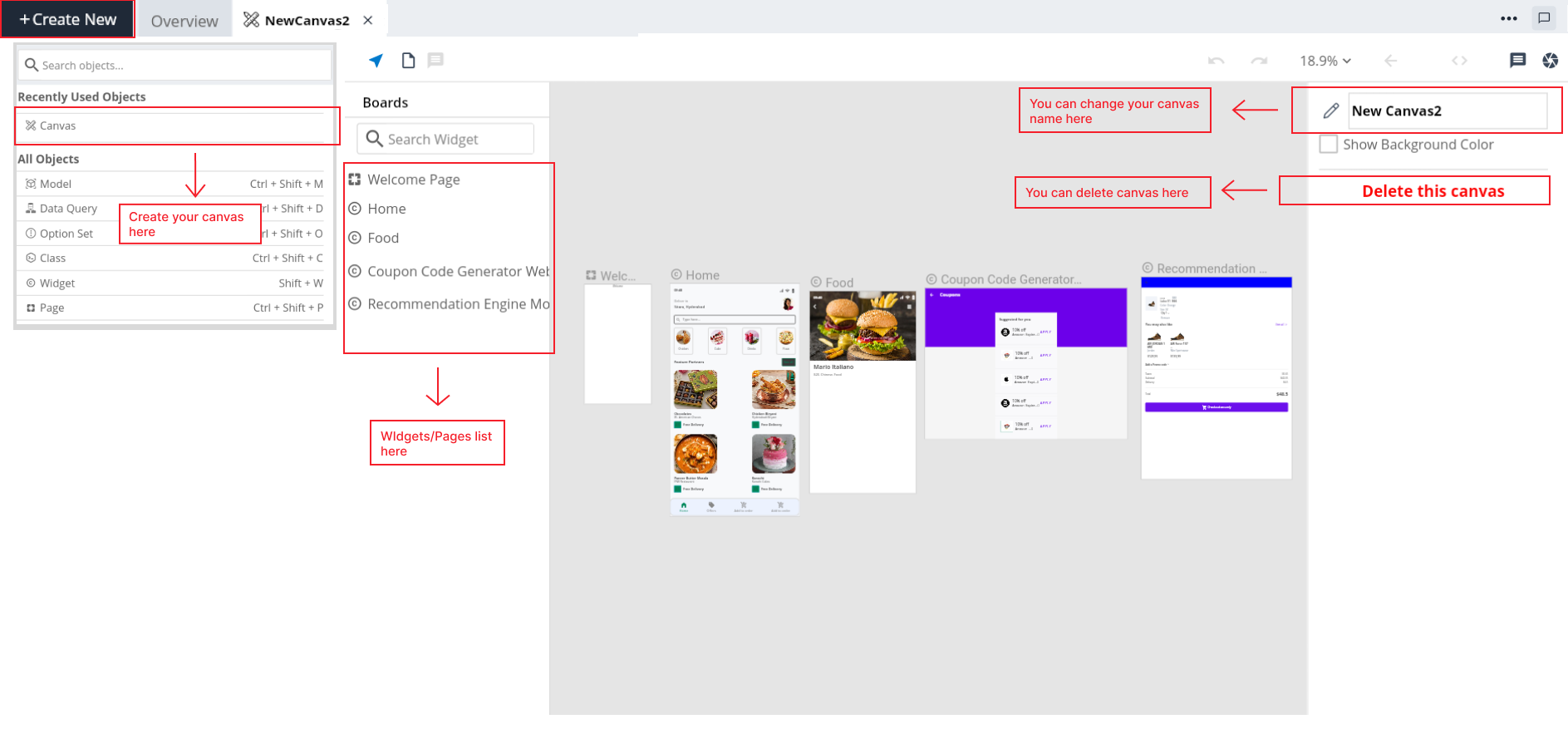
Creating a Canvas:
Step 1: Select Style in "Create New" button.
Step 2: Give a distinct name for identification.
Step 3: Adjust canvas settings if necessary, such as background color.
Step 4: If needed insert all the widgets on canvas using right click on canvas select "Manage Widgets" and insert.
Organizing UI Elements:
Art Boards: Place and organize Art Boards within the canvas for designing specific screens or visual layouts.
Component Boards: Insert Widget Boards on the canvas to see all the visual layout at one place.
Canvas Navigation: Utilize navigation features to switch between multiple canvases for different sections of the application.
Best Practices
Canvas Naming: Use descriptive names for canvases to easily identify their purpose or content.
Background Color: Modify the background color of the canvas to enhance the design environment.
Multiple Canvases: Create and manage multiple canvases for different sections or widgets of the application.
Logical Organization: Organize canvases logically based on the structure and flow of the application.
Consistent Layout: Maintain a consistent layout and background color for a unified design experience.
Conclusion
The Canvas feature in D3E Studio is a central workspace for UI design, providing developers and designers with the tools to organize, design, and structure the visual elements of their applications. By following the steps outlined in this documentation, users can effectively leverage the Canvas to create well-designed and organized UI components within the D3E Studio environment.
-
ON THIS PAGE
- Introduction
- Key Functions
- How to Use Canvas
- Conclusion